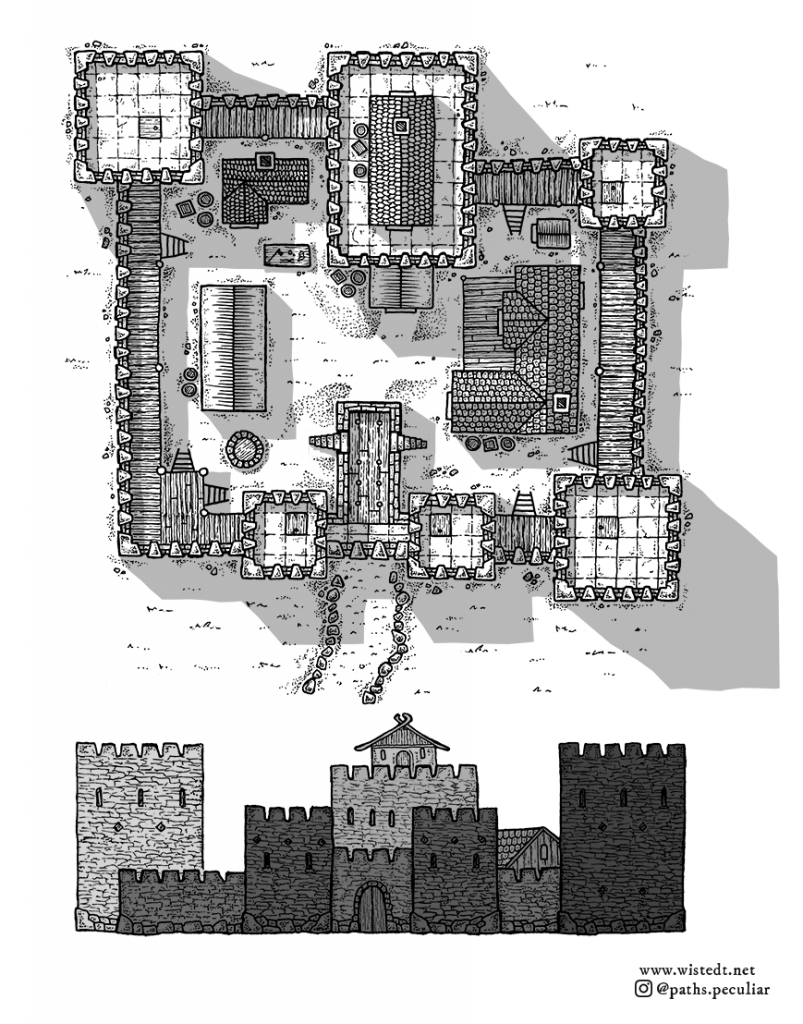
This tutorial will teach you how to draw a basic fantasy medieval castle. I will be focusing on the two most obvious defensive elements of the castle; walls and towers. By learning to draw walls and towers, you will be able to combine these two basic structures into many different castle, keep and stronghold designs.
The walls and towers you are about to learn to draw works very well with the buildings in my fantasy village map tutorial.

But let’s start with the basics, shall we?
Tools for map making
For this tutorial, I’m working with the following tools:
- Rhodia DotPad
- Copic Multiliner (most brands of fineliners such as Pigma Micron or Staedtler will do just as well) of sizes 0.2, 0.1 and 0.05
- Winsor & Newton Promarker
- Kneaded eraser (any eraser will do)
- Pencil

Step 1 – draw the basic castle layout
Draw you basic castle layout with a pencil. Don’t push too hard, you will need to erase some of these lines later on. Combine walls and towers to create the design you want. Make sure you leave enough room within the walls should you want to add structures there, like houses or a fortified tower.

Step 2 – add crenellation to the battlements
Still pencil. Draw the type of crenellation you want for the wall and towers. I’ve decided to go with triangular shaped “merlons” to give defending archers an advantage (more room to aim, while harder for attackers to hit the gap from the outside). There’s room for creativity here, so feel free to play around with different designs!

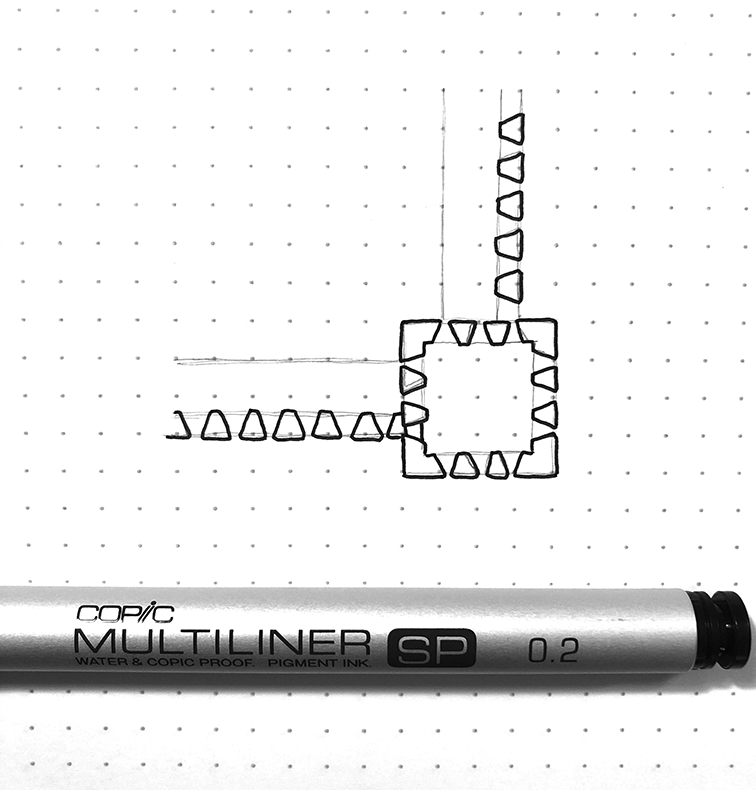
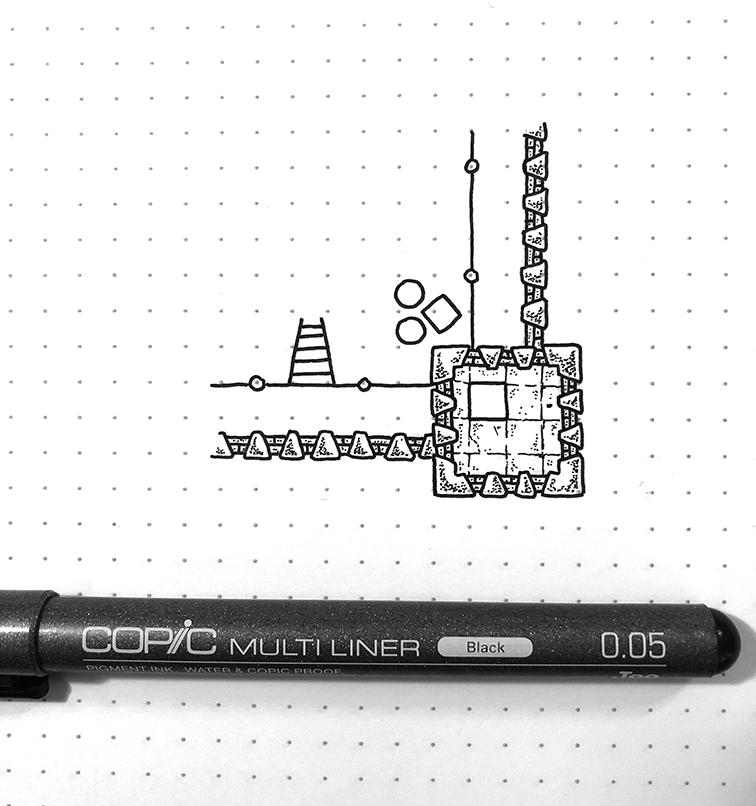
Step 3 – ink outline of merlons
Use a 0.2 pen to draw the ink outlines, start with the merlons to avoid any mistakes. This is a quite straightforward step, but it requires some concentration. Don’t use a ruler – some imperfection makes it look more organic.

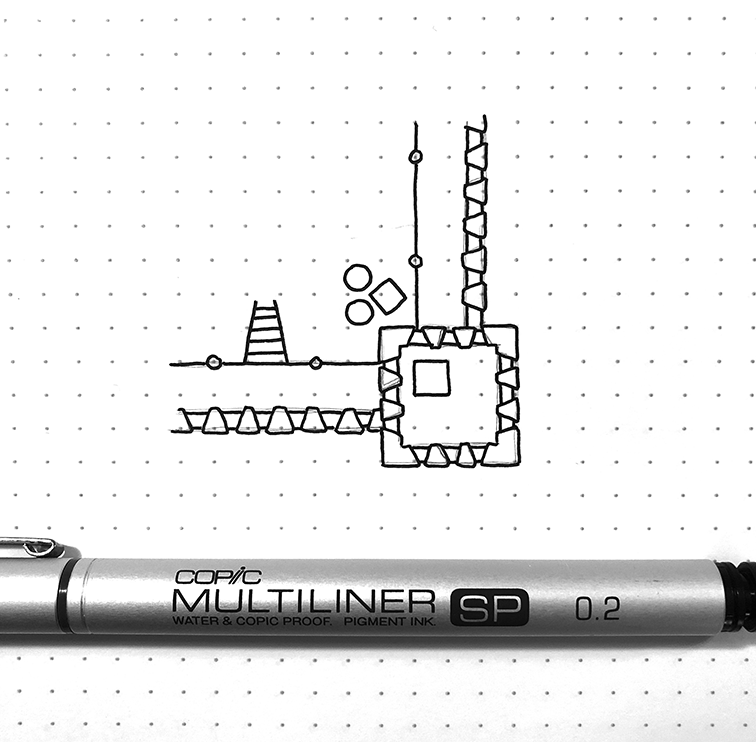
Step 4 – rest of outlines
Draw the rest of the outlines with a 0.2 pen. Again, quite straightforward. I added some supporting poles for the wooden walkway, as well as a ladder and a few barrels and crates for flavor. I also outlined a hatch in the tower floor.
At the end of this step, wait for the ink to dry (give it a couple of minutes) and then carefully erase any visible guides you drew with pencil. If you damage the ink outline, just fix it with a smaller pen – no biggie.

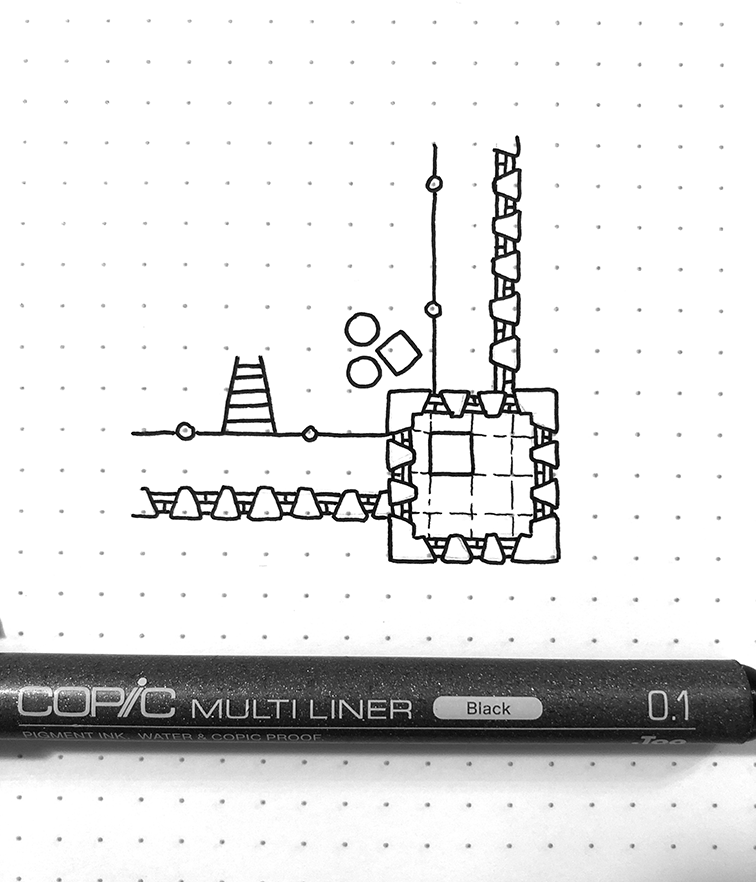
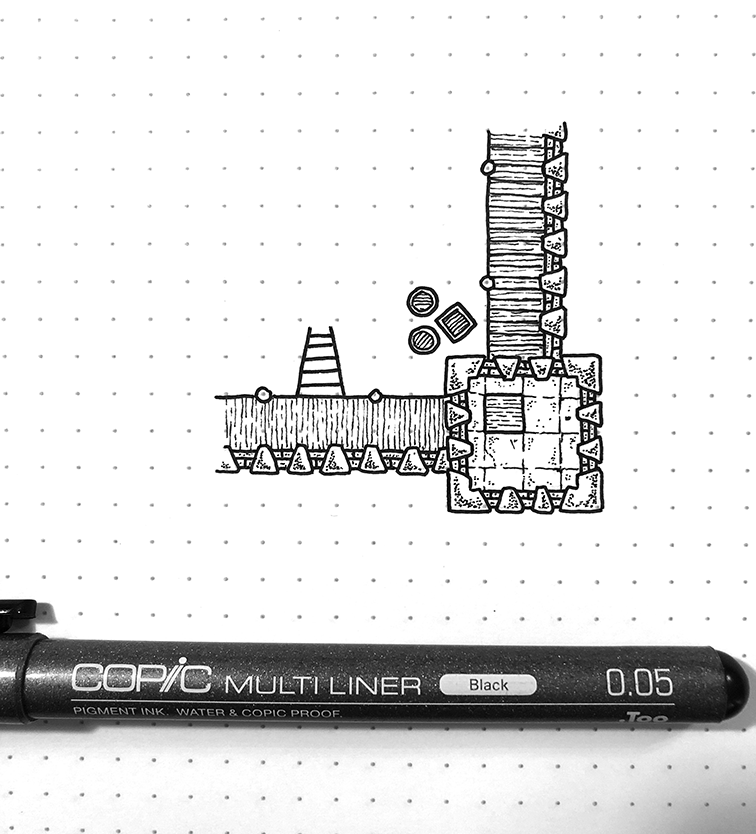
Step 5 – draw bricks and flagstones
Use a 0.1 pen to draw bricks in the wall visible in the crenels (the area between the merlons). Use the same pen – but less pressure – to draw flagstones in the tower floor (unless you prefer a wooden floor, that is).

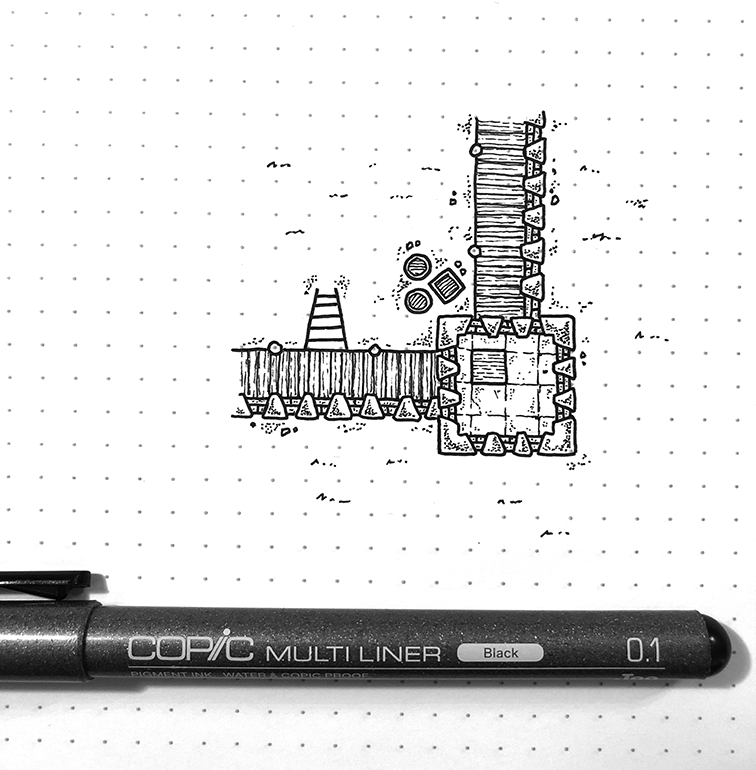
Step 6 – stone texture
With a 0.05 pen, add dots and scratches to the stone parts of the map: crenels, merlons and flagstones.

Step 7 – wood texture
Draw wood grain on the walkway and tower hatch with your 0.05 pen. It’s basically just parallel, slightly shaky, lines drawn with very little pressure applied. It’s not hard, but you might want to practice this a little bit on a separate paper before doing it on your map.
To create the look of planks (shown on the right walkway) just draw a few lines applying slightly more pressure than when you drew the grains.
Add some grain to the barrels and crates as well.

Step 8 – ground clutter and texture
Just add some dust and scratches, small patches of grass, gravel and stones to the ground to give it a little bit of organic feel. You don’t need to overdo this, but take your time. Maps lacking this kind of “clutter” often feels a bit unfinished.

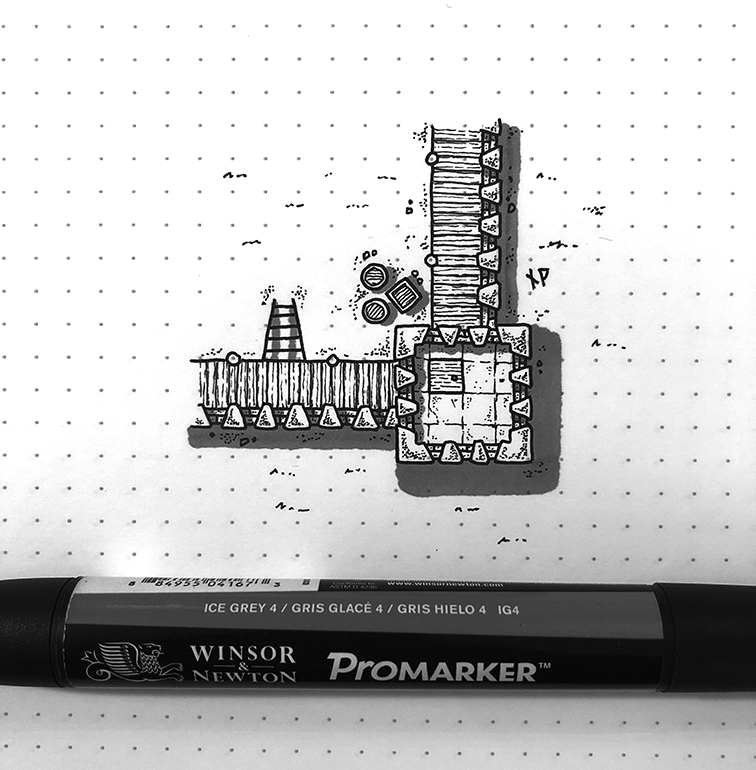
Step 9 – shadows
Use a gray marker to add shadows to the map. Decide where your light source is, and then draw shadows on the opposing sides of elevated objects. In this case, I decided the light source was in the upper left corner, so shadows were added to the right, and below, the walls and battlements.
Taller objects has longer shadows – compare the wall shadow to the tower shadow, for example.

And that’s bascially it! That’s how you draw walls and towers. This is the basic technique I use, and I use combinations of these walls and towers to create larger castles.
Really hope you enjoyed this tutorial!
Alternative way of adding shadows – using Photoshop (or similar software)
For many of my maps, I choose to add the shadows in Photoshop after the drawing is completed. While not as fun as drawing them by hand, it helps not to have any gray parts on the drawing when you scan/photograph it. I create the (flat grey) shadows in a separate layer, and then change the layer style to “multiply”. I then adjust the opacity of the layer to get the right intensity of the shadows.
Support my work – buy me a beer (if you want)
If you like my stuff and want to give me a tip to cheer me on, please click the button below.
Please note that tipping is of course appreciated but not in any way expected!
More tutorials:





This is super helpful and quite awesome if you ask me! Definitely bookmarking the page for easy reference!
love your work dude! realy amazin! i am awakened by a mixture of fascination for your tidiness and nostalgia for the first rpg i played as a child
Thank you very much!
How big is your paper? How big are completed maps, such as the one near the top?
Hello Eric, each square is 5 mm, which should give you an idea about the size of the maps.
Do you have any tips, or examples of circular towers?